Eat This Much is an automatic meal planning app with powerful customization options. I worked with Eat This Much to rethink much of their existing web app, and to redesign their mobile app, with a goal to maintain feature parity between the two. This case study is specific to the mobile app.
Visual, Brand, Product
2018

The existing mobile app was packed with features, but it had an unclear information architecture and a lot of unintuitive interaction patterns.

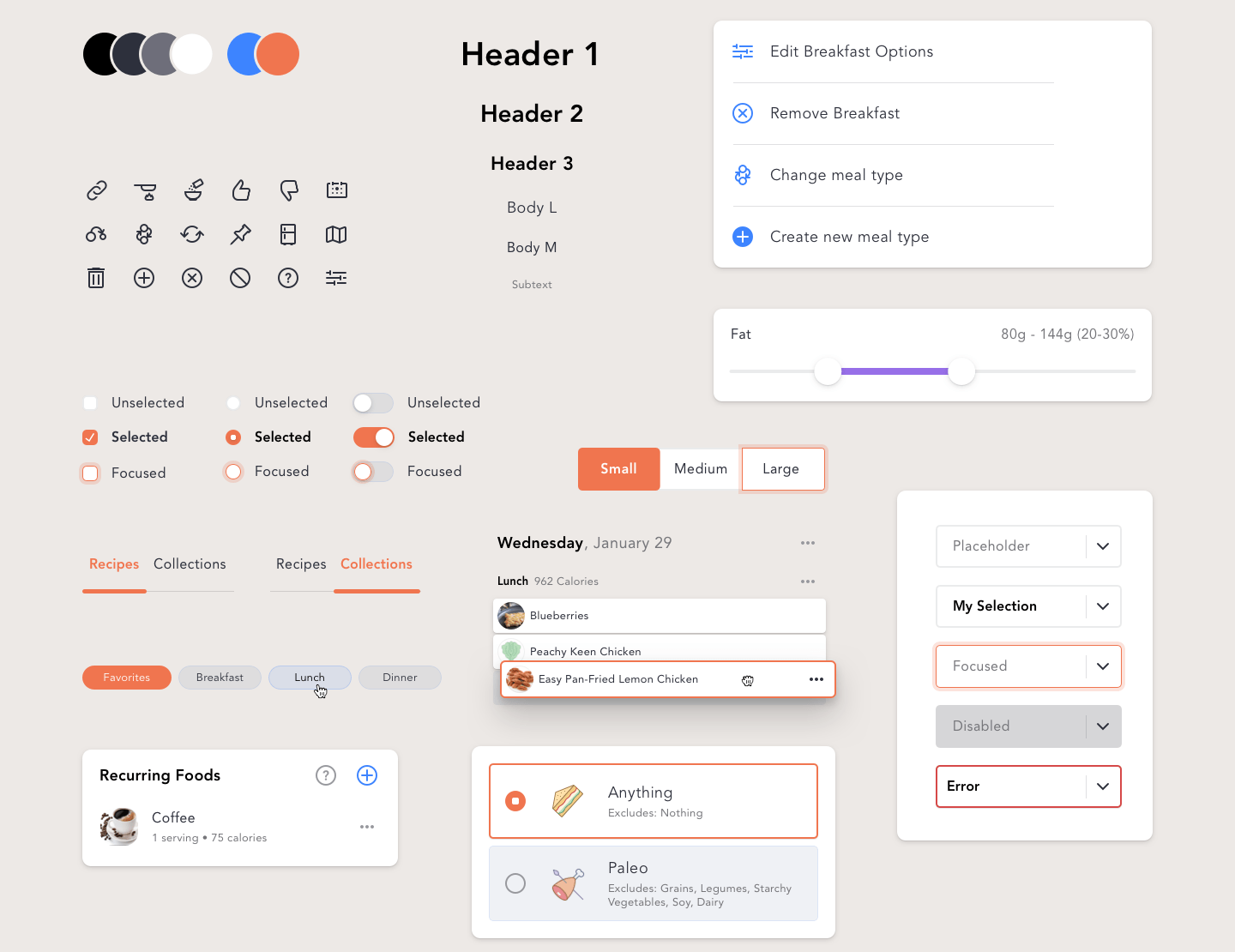
For a large project like this, it is critical to maintain consistency and allow for quick iteration across hundreds of screens and multiple files. I established an atomic system of styles and components which can be combined in various ways to make a wide variety of UI. Every bit of UI is built with these basic building blocks.

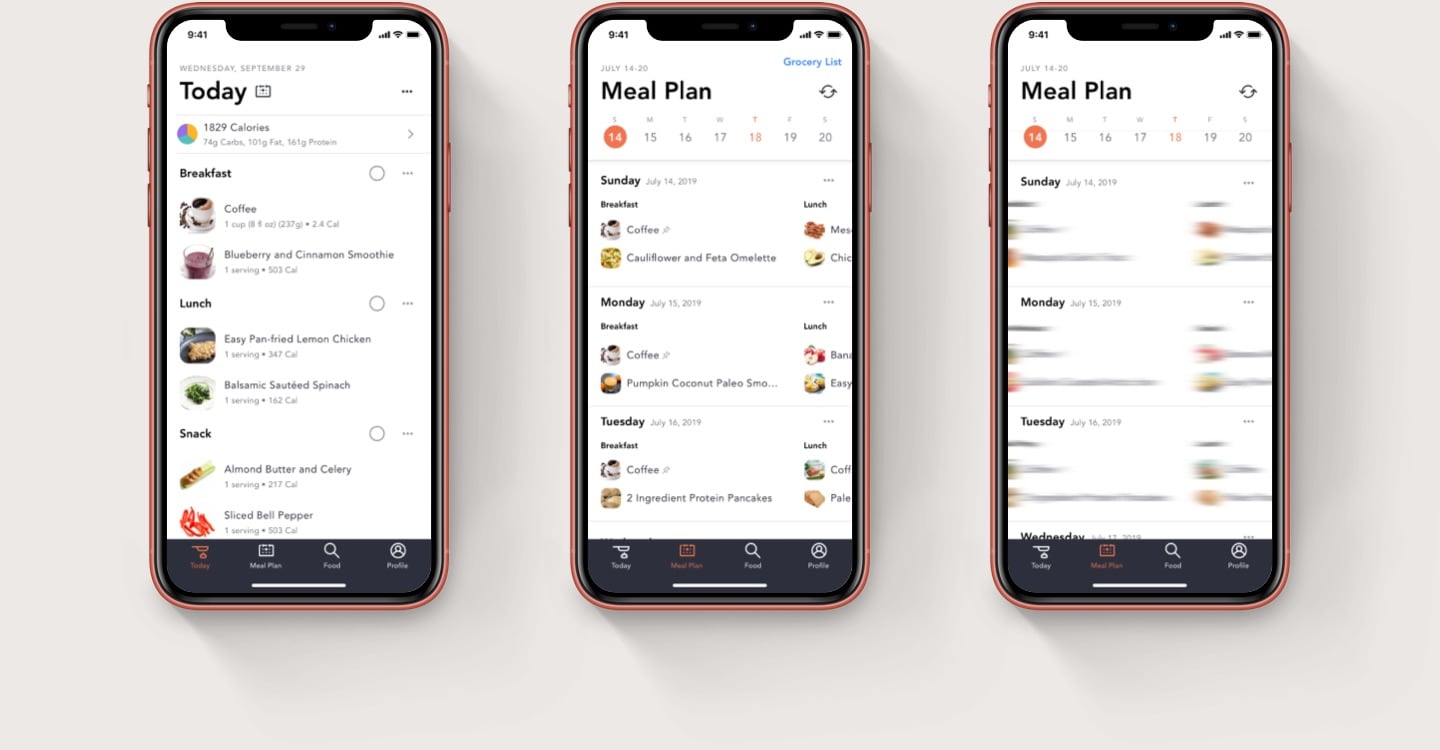
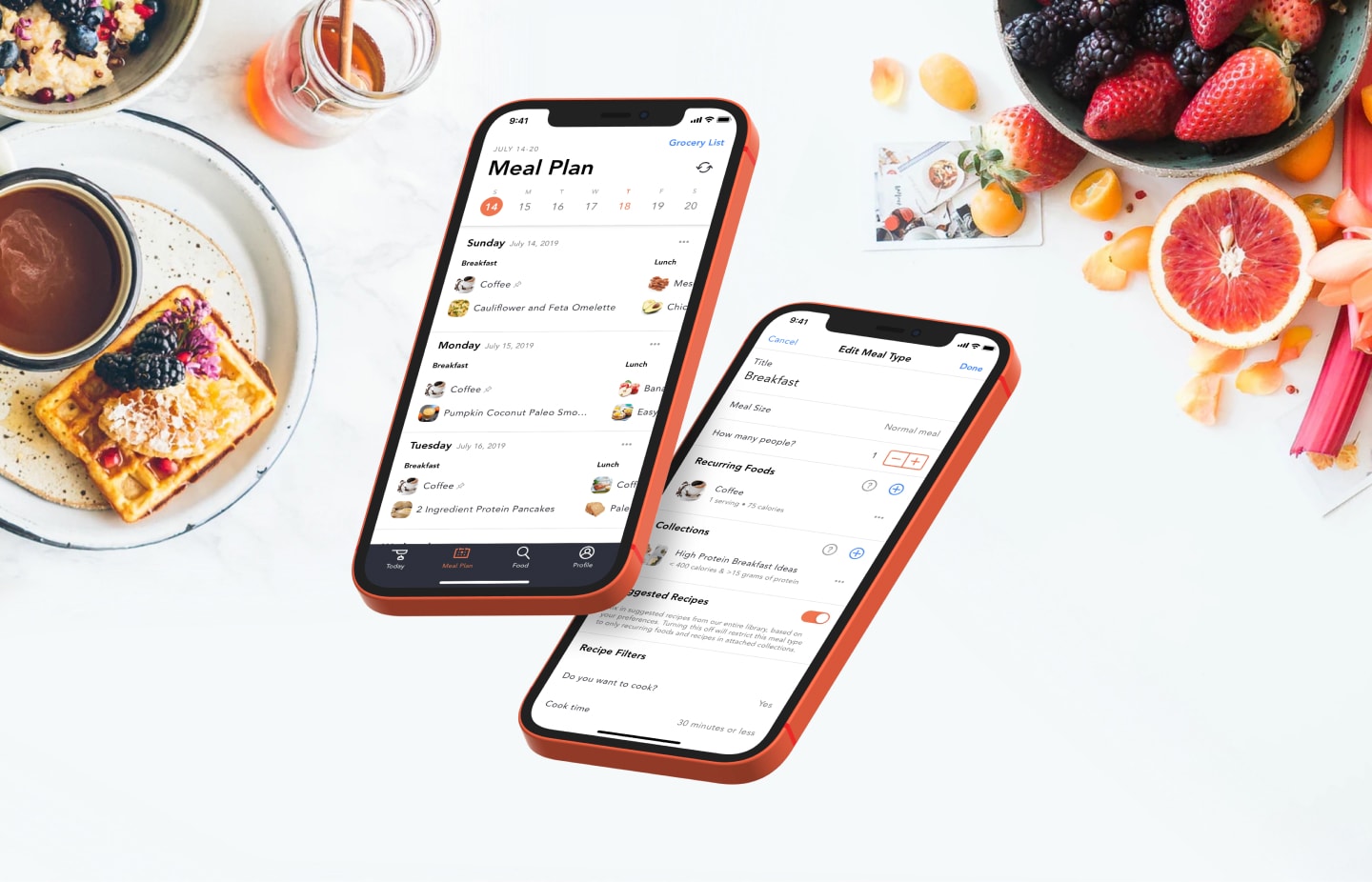
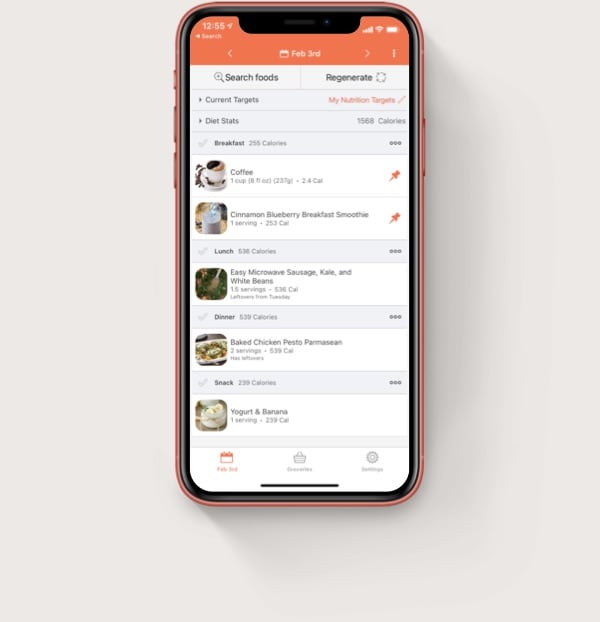
The meal plan is the central feature of Eat This Much. This is where users find what they’ll be eating for each meal over the next week.
The Today tab is all about what is planned for today, while the Meal Plan tab is a more compact overview of the whole week, focusing more on planning and comparing days.
Meal plans are generated based on personalized settings, but users often like to do a little editing to finalize their menu for the week.
These manual overrides are empowered in a number of ways:
-
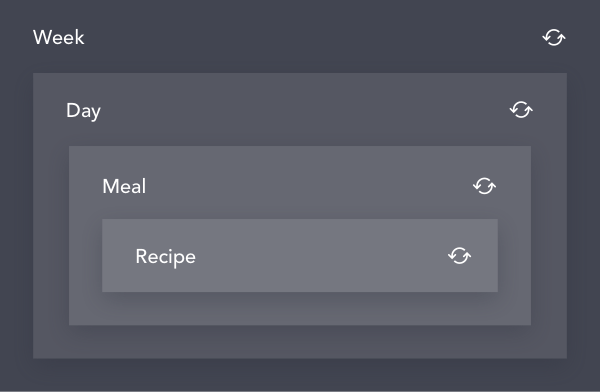
Regenerate
Opt to regenerate parts of the plan at any level, from the entire week, all the way down to a single recipe. Regenerating is fairly smart about what it picks, and it is nearly instant, but it doesn't offer much control. Users reported that they sometimes felt unsure about regenerating because they didn't know what they were going to get.

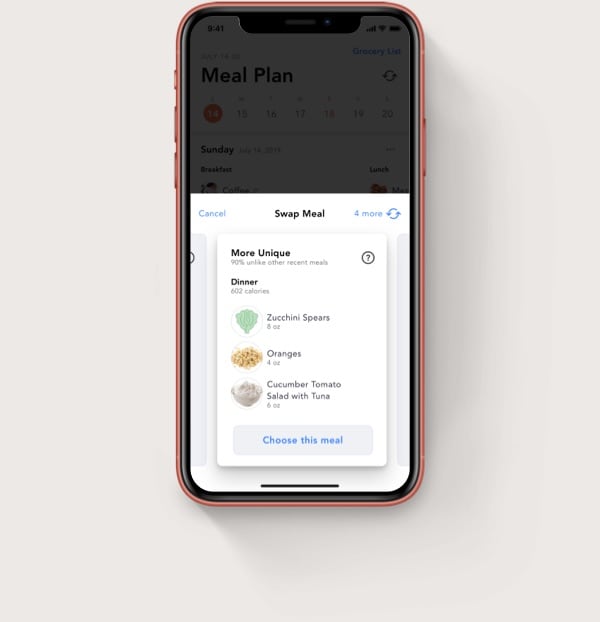
Swap
To give users a little more control while still making it quick and easy to modify the plan, we designed a menu where the user can choose a new meal from a small set of options. These options are framed based on attributes like "Faster", "Cheaper", "More Unique", "Healthier", and more. By highlighting a notable difference between the new meals, we hoped to make them easier to compare, and easier to remember while reviewing the other options.

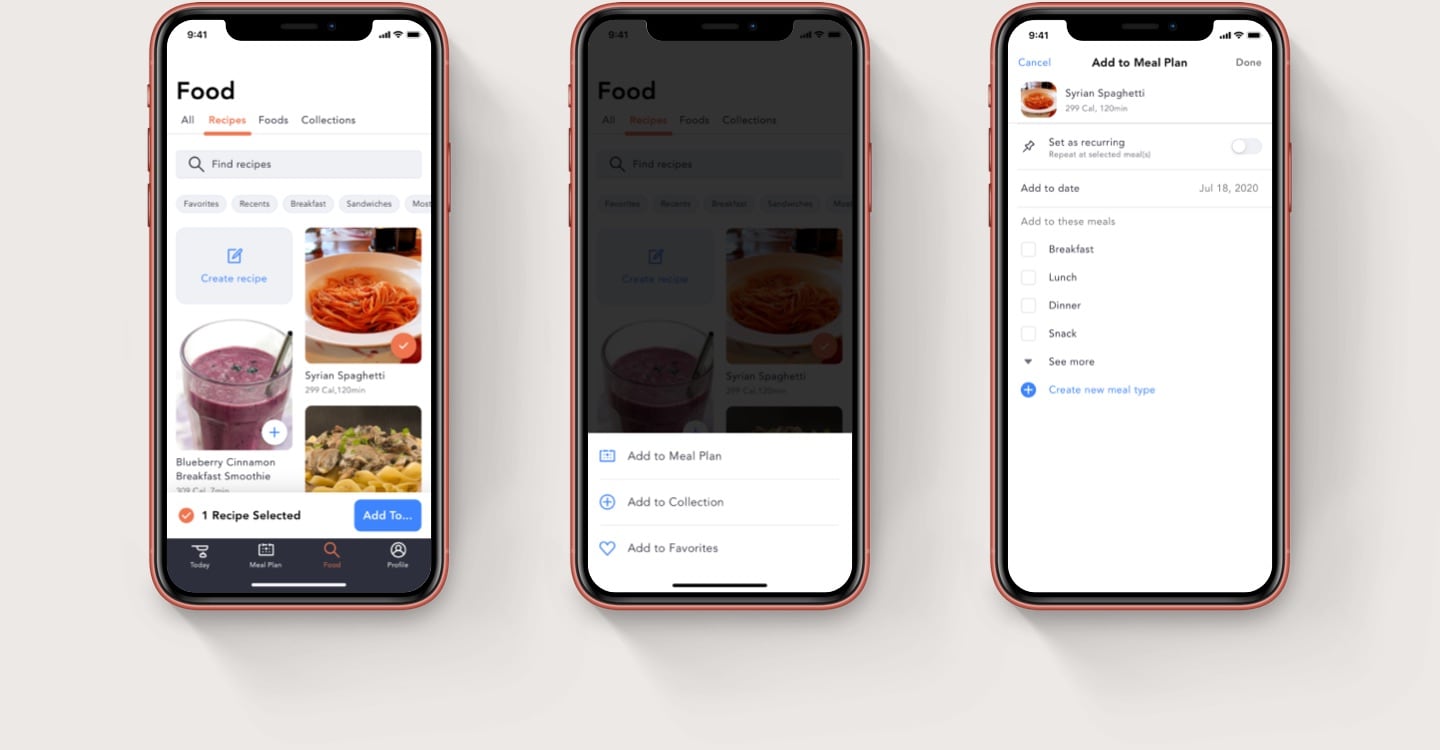
Add
If a user has something more specific in mind, they can add any recipe to their plan, which brings us to…
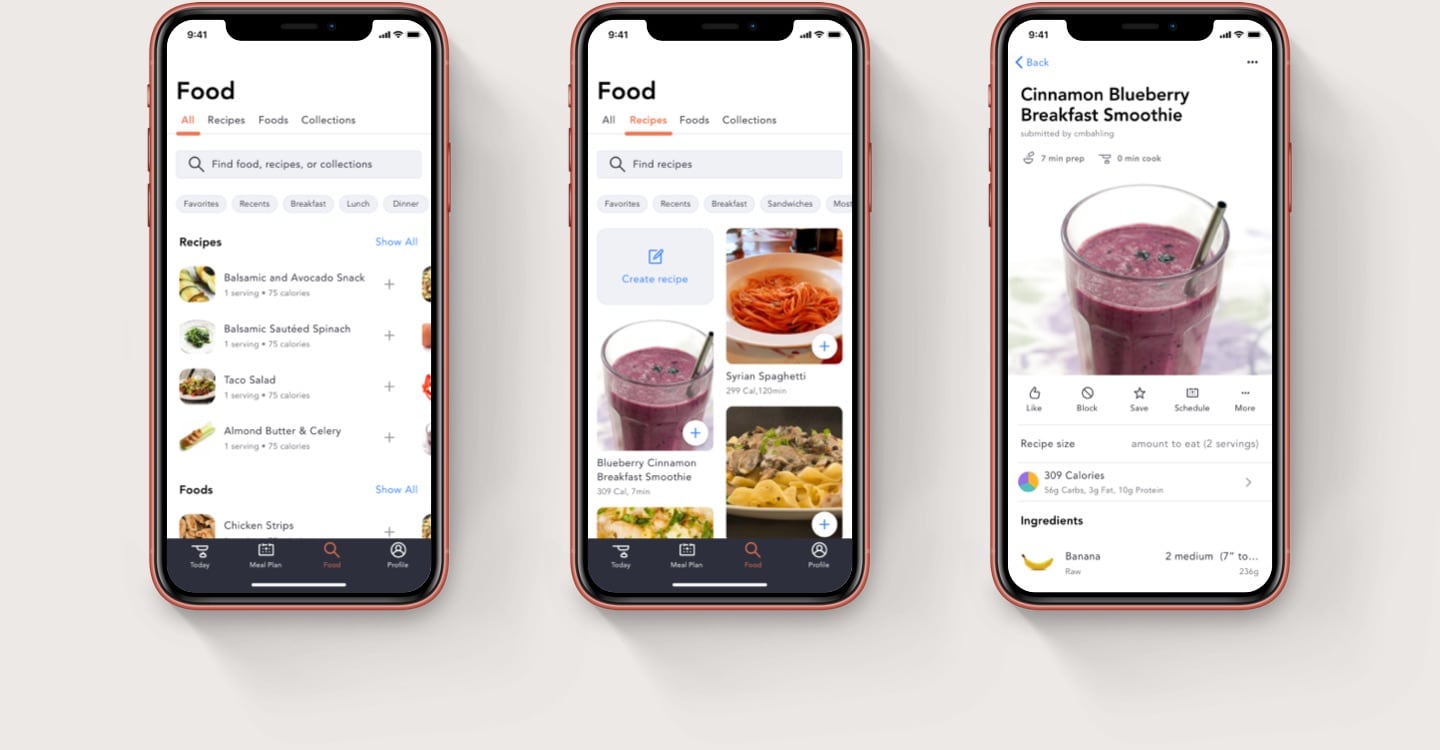
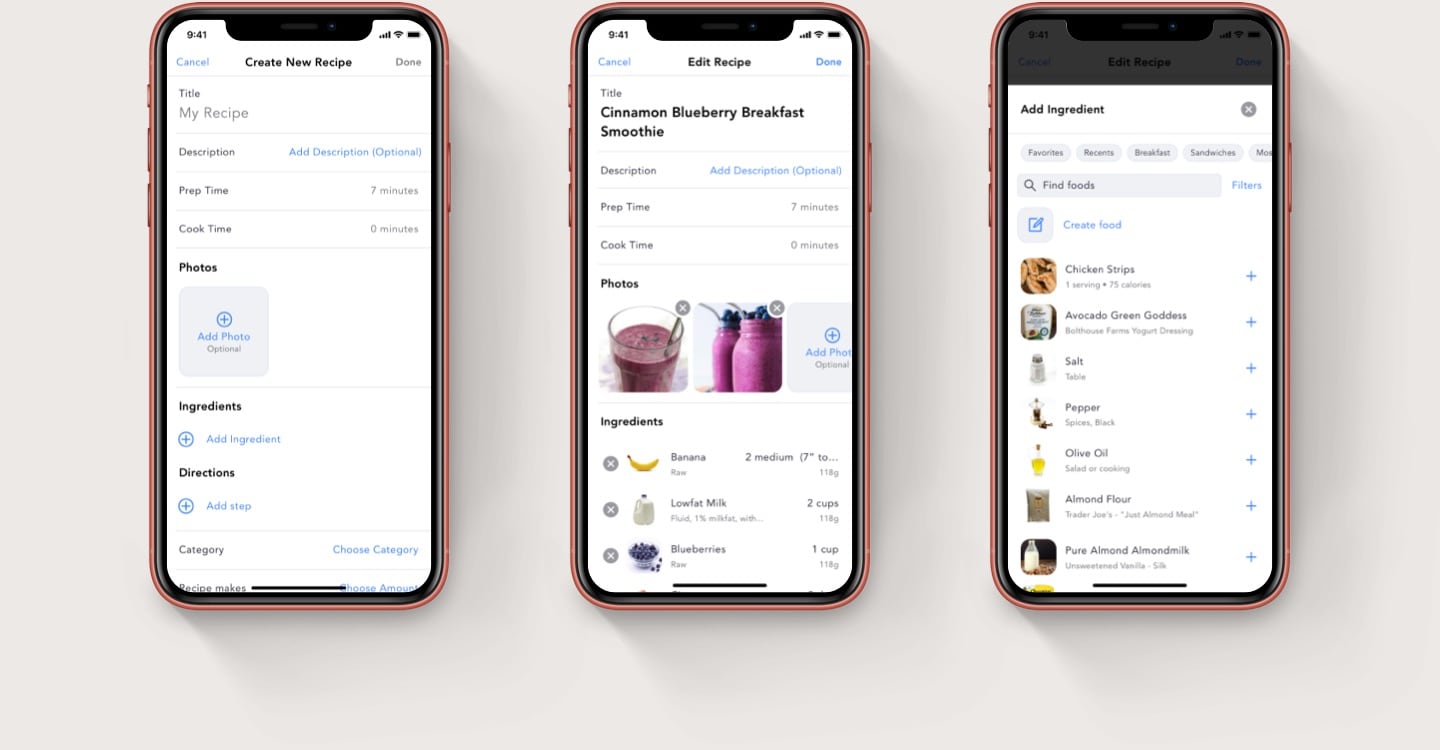
Search and browse foods, recipes and collections
- Foods
- The basic ingredients that make up a recipe.
- Recipes
- Recipes make up your meal plan. A recipe can be scheduled for a future meal, set to repeat, or be added to a collection.
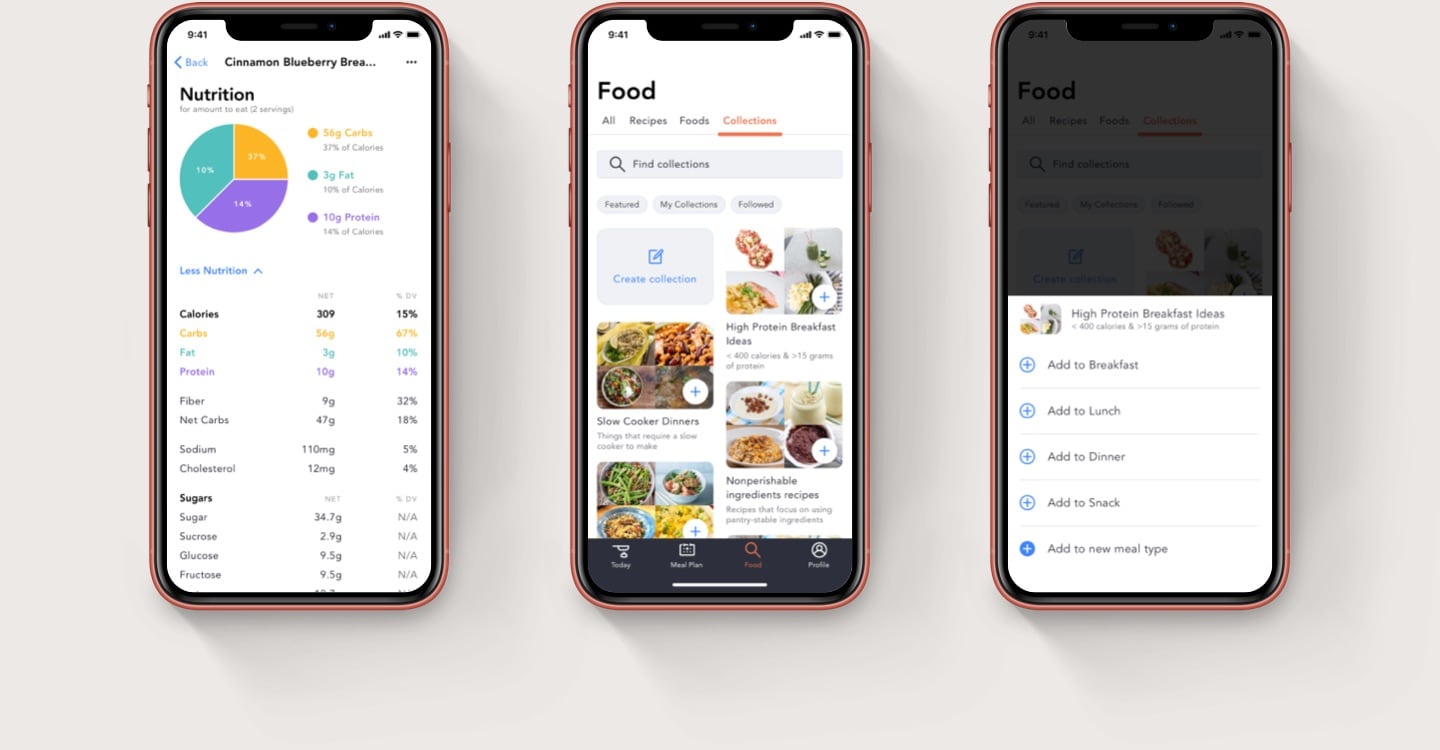
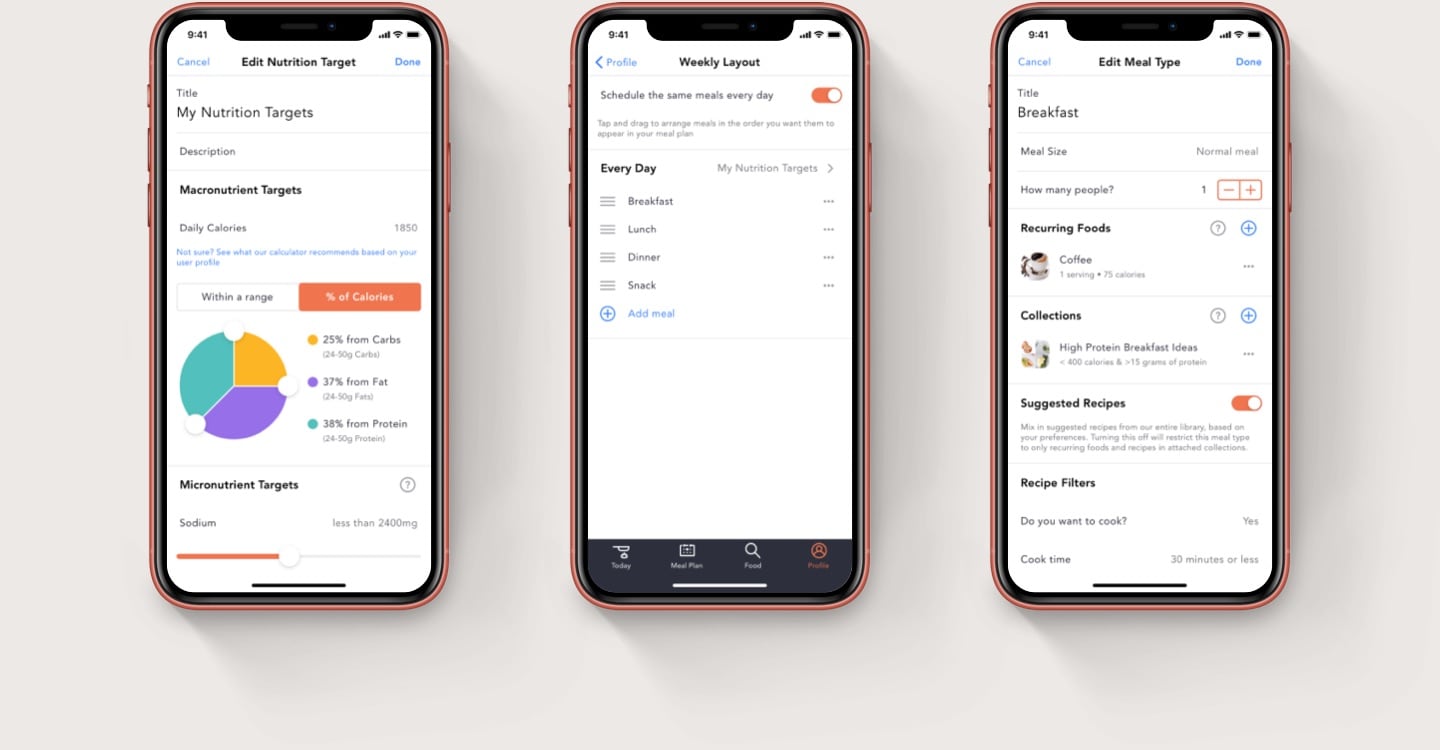
- Collections
- Groups of recipes - kind of like a playlist. They can be added to a meal type, such as "Breakfast", and all future breakfasts will be generated from recipes in the attached collection. Add that ”High Protein Breakfast Ideas” collection to breakfast if you’re looking to start the day off with some energy.
If users have a favorite recipe they can't find in the database, they can add it here with photos, detailed instructions, and all of the necessary ingredients.
Any recipe can be copied and edited to suit the needs of individual users. Maybe they’re a fan of that Blueberry Smoothie recipe, but want to use a non-dairy milk instead. Customizing a recipe will adjust the nutrition tracking to accurately reflect any substitutions.
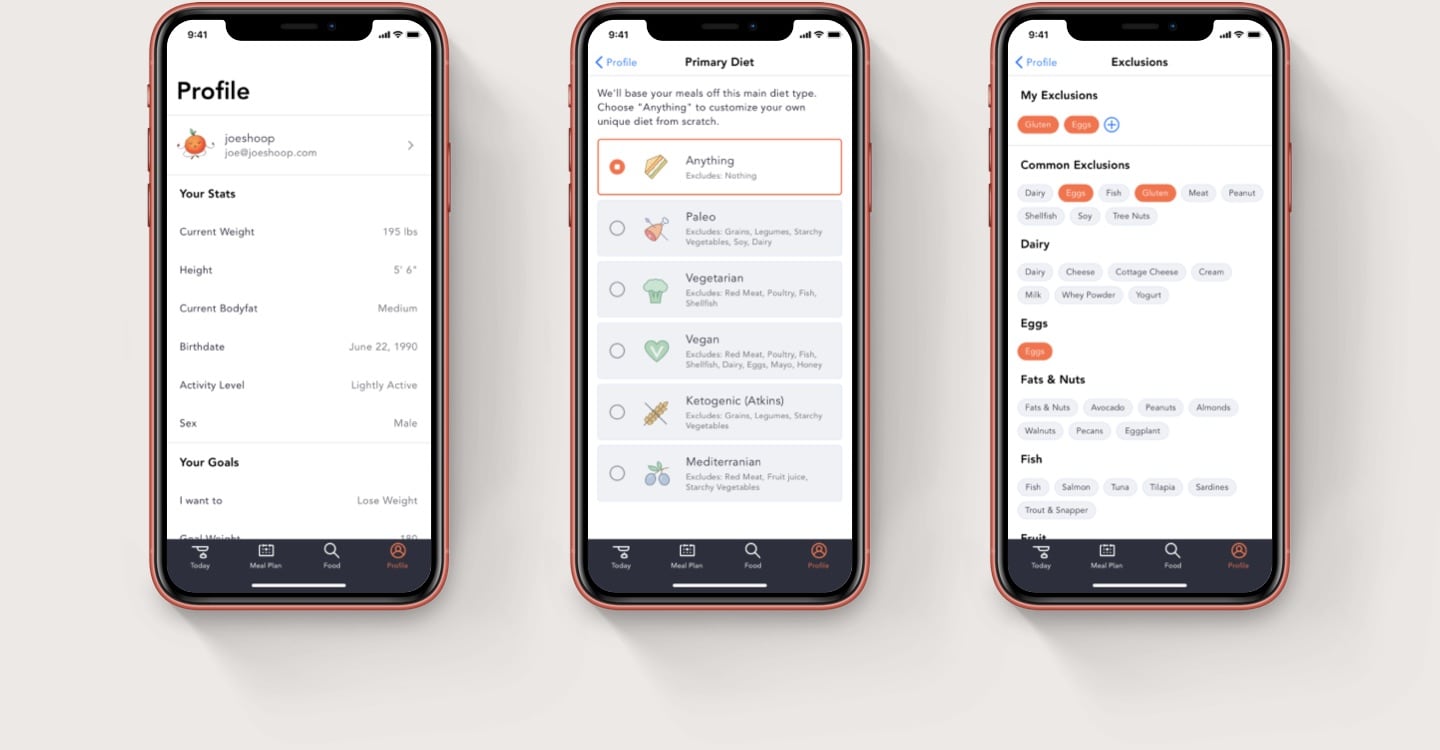
Whether a user is a macro-obsessed bodybuilder, or they just want to cook more, their meal plan generator can be endlessly tuned and tweaked to fit their specific needs.
Users choose a primary diet, exclude common allergens, and review nutrition targets during sign up, but they can come back and edit them later. Plan breakfast, add cheat meals, recovery meals, or auto-track that daily oatmilk latte.